La librerías JavaScript de código abierto pueden ayudar a diseñar los desafíos web (una técnica que optimiza los diseños web para dispositivos móviles), aplicar divertidos efectos de texto y mucho más. Este post, se centrará principalmente en las librerías de JavaScript que utiliza técnicas modernas de tipografía web para destacar y promover las prácticas actuales de mejor diseño web.
1. Modernizr

Las reglas @font-face de CSS es rápido, permite escribir HTML semántico (bueno para SEO) y es mucho más fácil de implementar en un sitio web para los diseñadores web, en comparación con métodos anteriores. Aunque la norma ha estado disponible desde el día de Internet Explorer 5, la aplicación del web navegador inconsistentes hizo @ font-face una mala opción. Este no es el caso.
La librería JavaScript Modernizr (que no es una librería de tipografía web) le permite detectar si las reglas y propiedades CSS como @ font-face y la sombras de texto están disponibles en el navegador web de un usuario para que pueda ofrecer a este grupo un progresivamente experiencia de usuario mejorada.
2. Kerning.js

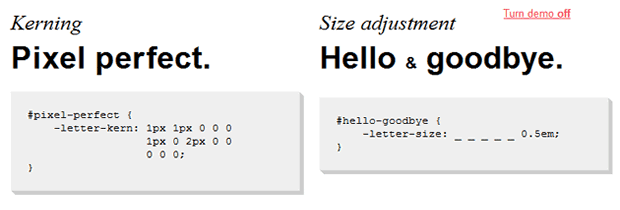
Kerning.js es una librería JavaScript de código abierto que promete a los diseñadores web un completo control de la tipografía web. De acuerdo con el desarrollador del proyecto, Joshua Gross, la librería es sin duda un “trabajo en progreso”. Sin embargo, mediante la ampliación de CSS, no necesita programación JS fuera de la referencia a la librería en el código HTML. Sólo tiene que utilizar las propiedades personalizadas CSS de Kerning.js.
Con esta excelente librería JavaScript, se puede lograr una variedad de técnicas, normalmente asociado con el diseño de impresión y publicación de escritorio. Ver demo.
3. Lettering.js

Esta librería JavaScript proporciona un control sin precedentes. Use Lettering.js para modificar las características de la tipografía web, producir diseños web sofisticada y tipografía compleja. Lettering.js es un plugin para jQuery,así que tendrá que usar jQuery para hacer trabajar a Lettering.js. Ver demo.
4. FitText

FitText, es un plugin de jQuery, ayuda a los diseñadores web establecer la tipografía flexible que cambia de tamaño en función del tamaño del navegador del usuario. Su intención para el uso en el diseño web de respuesta se basa en sus diseños web optimizados para verse en cualquier resolución, desde la pequeña pantalla de los teléfonos móviles hasta monitores de escritorio de pantalla ancha.
5. Kern.js

En la tipografía, Kerning es el acto de ajustar el espacio entre cada letra de una fuente para lograr una mejor proporción. Por ejemplo, para que las palabras se vean mejor, los diseñadores de la fuente puede variar la cantidad de espacio entre la ‘W’ y ‘T’ de manera diferente que entre ‘W’ y las letras ‘A’ debido a la forma y el tamaño de los pares de letras. Kerning ha sido, tradicionalmente, difícil para la tipografía de páginas web debido a las limitaciones, pero Kern.jshace que sea fácil. Este plugin jQuery requiere Lettering.js para funcionar.
6. fontdetect.js
fontdetect.js, esta librería JS detecta si una fuente en particular se encuentra actualmente instalado en el ordenador del usuario. Si el script encuentra la fuente deseada, va a proporcionar la página web correspondiente. Si no, vuelve a la fuente predeterminada que haya especificado en la hoja de estilo de su sitio web.
7. FontEffect
Esta divertida biblioteca de JavaScript se aplica fuera de lo común. FontEffect le permite procesar el texto tipo: contornos, gradientes, sombras y la reflexión.
BONUS tipografías JavaScript
Los siguientes tres recursos no son librerías JavaScript, pero le ayudaran producir impresionantes diseños de tipografía web.
8. Google Web Fonts API
Google Web Fonts API, es un servicio gratuito de google que te permite instalar y usar fácilmente fuentes personalizadas en tu sitio web.
9. HTML5 Boilerplate
HTML5 Boilerplate, Un conglomerado de mejores prácticas modernas de diseño web y un buen punto de partida para cualquier sitio web.
10. Font Squirrel @Font-face Generator
Font Squirrel @Font-face Generator, Utilice esta herramienta para preparar y generar el código necesario para cross-browser/platform usando cualquier archivo de fuente personalizada en su sitio.






0 comentarios:
Publicar un comentario